For those interested in working the Google Glass’ Mirror API, here’s a summary of the key points from Timothy Jordan’s overview SXSW presentation of the Mirror API. In a nutshell, the Mirror API looks like many other REST APIs. Your app and Google Glass send information to each other via a REST architecture, using OAuth2.0 for authentication, JSON to encapsulate data, and standard POST, GET and PUT methods for sending, listing and updating information.
The Glass user experience is based on four central building blocks:
- Cards: the basic UI unit where information and media can be displayed
- Menu Options: actions the user can take with a card (like replying or sharing)
- Share Entities: people or applications with which information with a card can be shared
- Subscriptions: events that your app can asked to be notified about
Screens and notes from Timothy’s presentation are below.
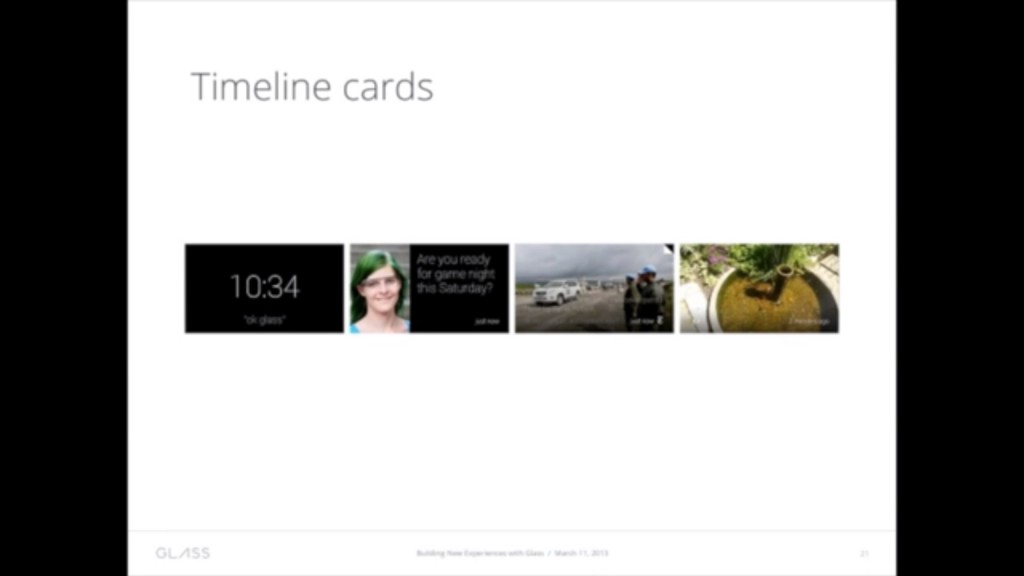
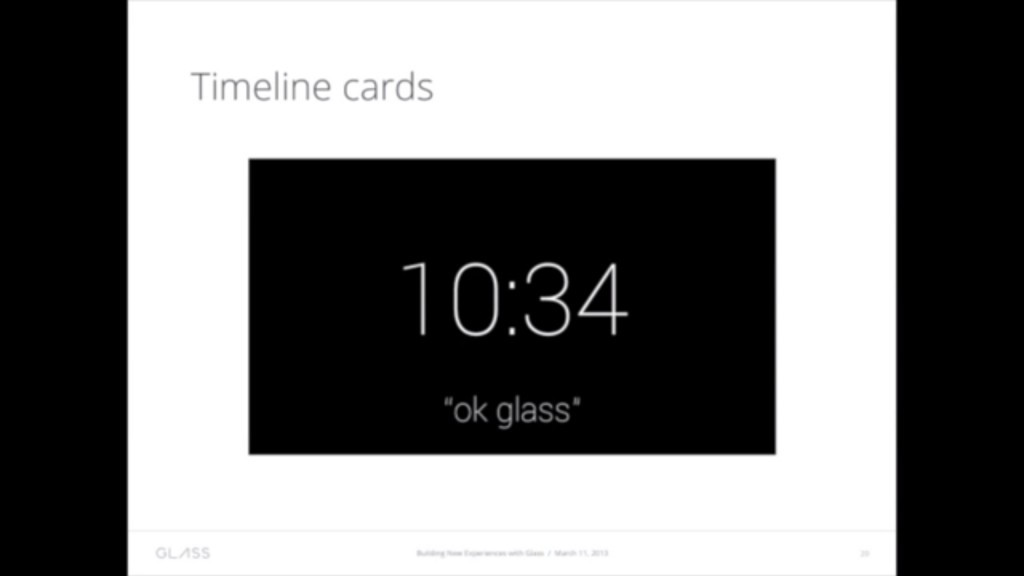
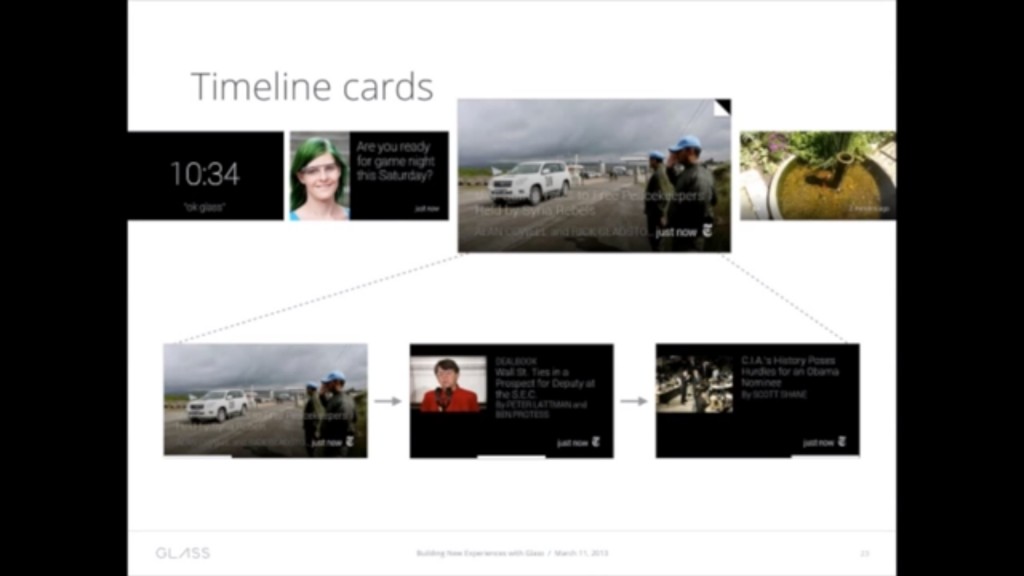
Glass is based on your “Timeline” and “Cards” that live in that timeline.

The user who is wearing Glass initiates a session with Glass by looking up. You can then issue voice commands or swipe your eyeglass earpiece in various directions to interact with the UI.

Cards can be stacked into “Bundles” which the user can dive into to retrieve more cards relating to the first (cover) card.

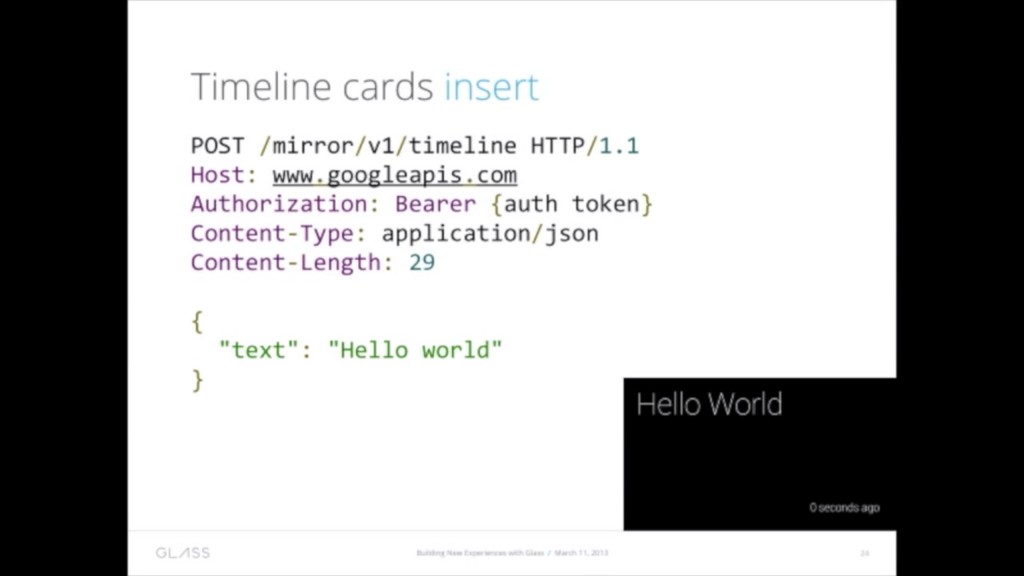
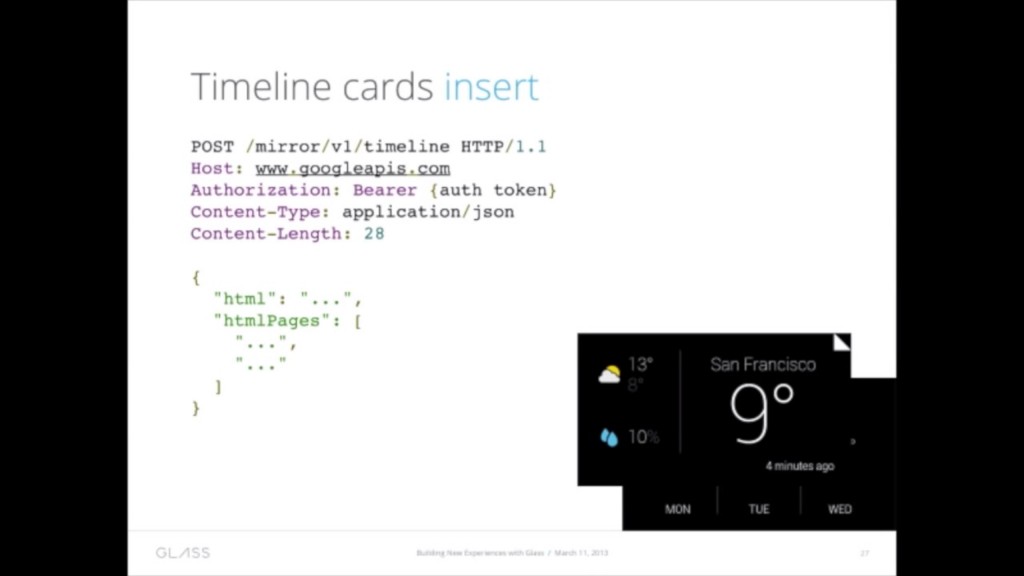
Your app can create a card using a POST.

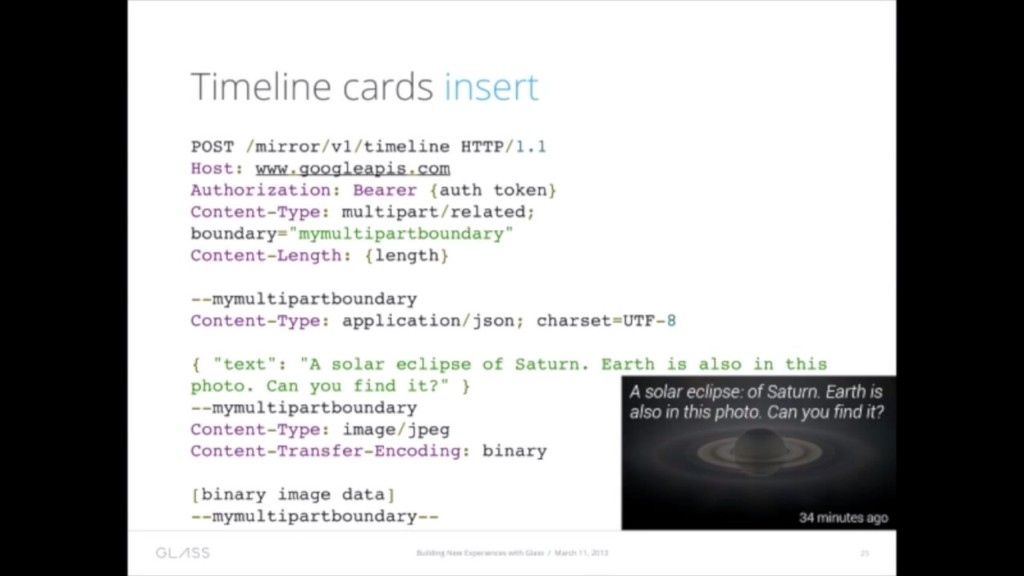
Cards can contain media.

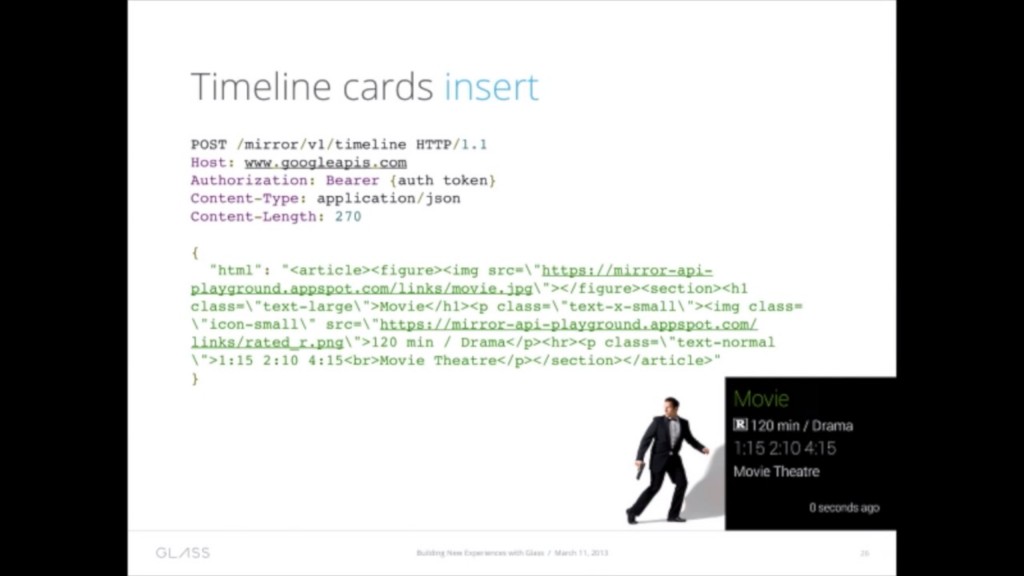
Cards can contain HTML.

There are two ways to create a bundle. The first is to create multiple HTML pages for a single card, sort of like pagination.

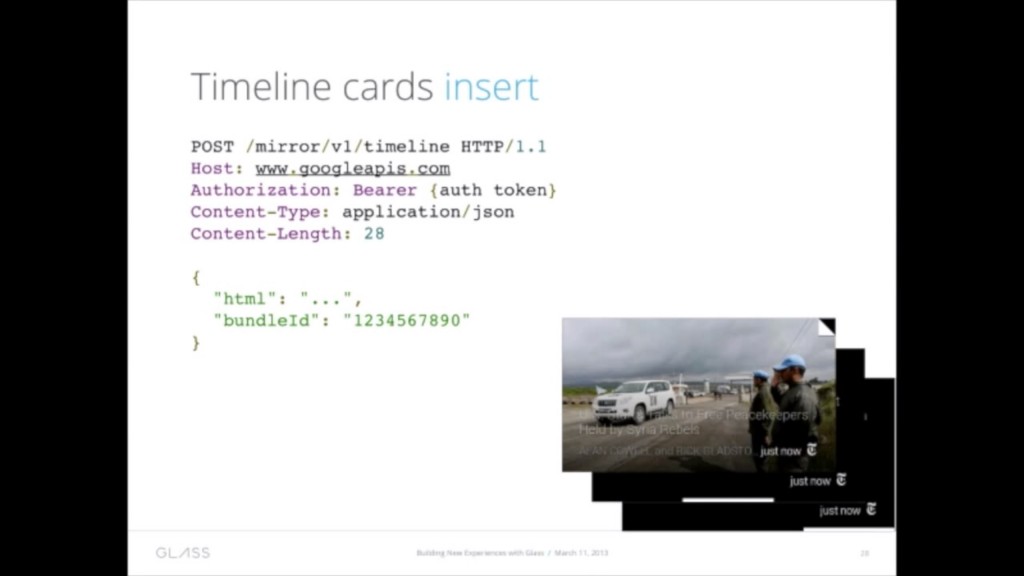
The second way to create a bundle is by tying multiple cards together with a bundleId.

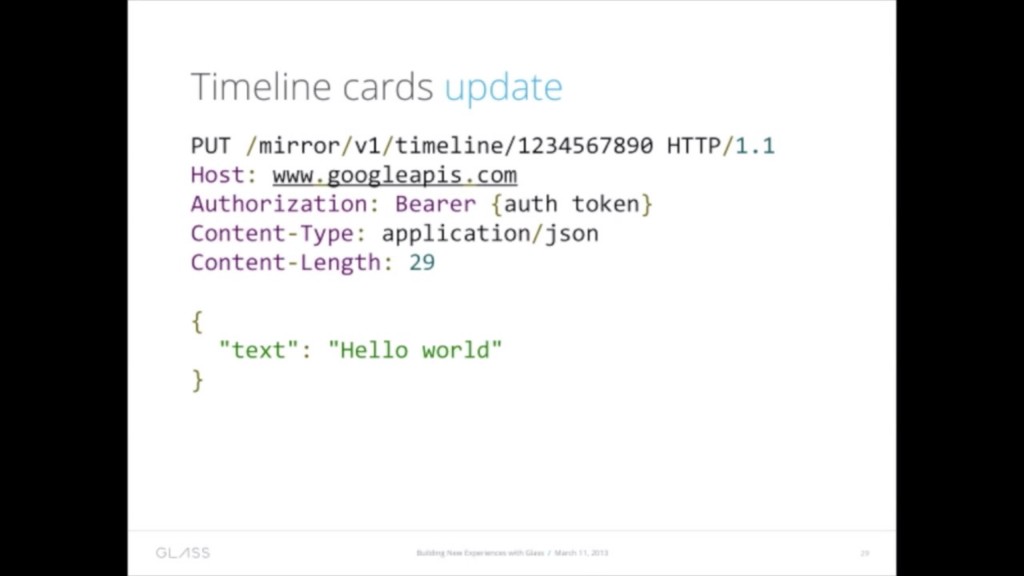
You can modify the content within a card using a PUT.

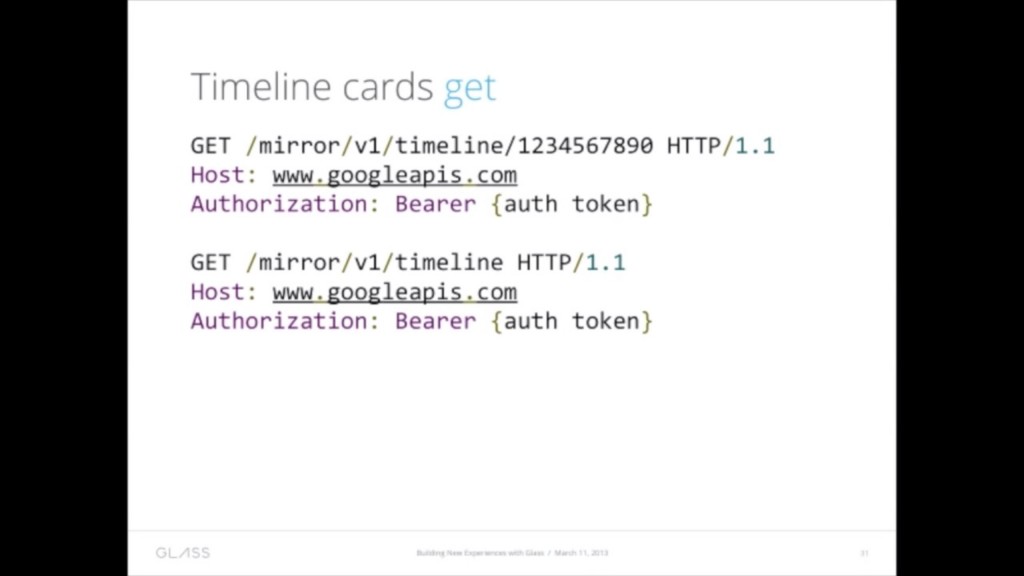
You can list a single card, or the entire timeline with a GET.

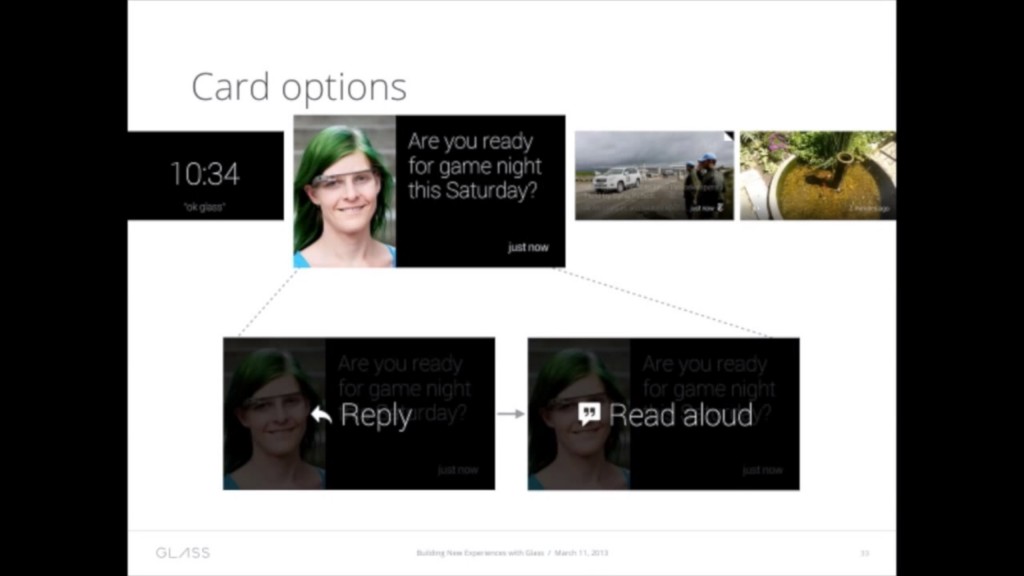
Within a card, you can also define Menu Options tied to functions, enabling the Glass user to interact with cards.

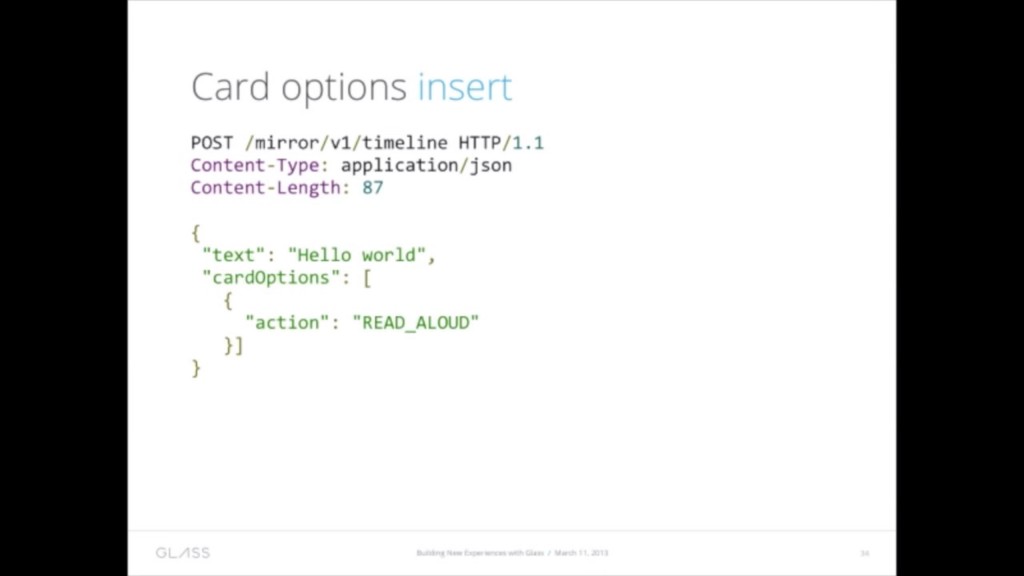
Here’s an example of adding a standard READ_ALOUD menu option to a card.

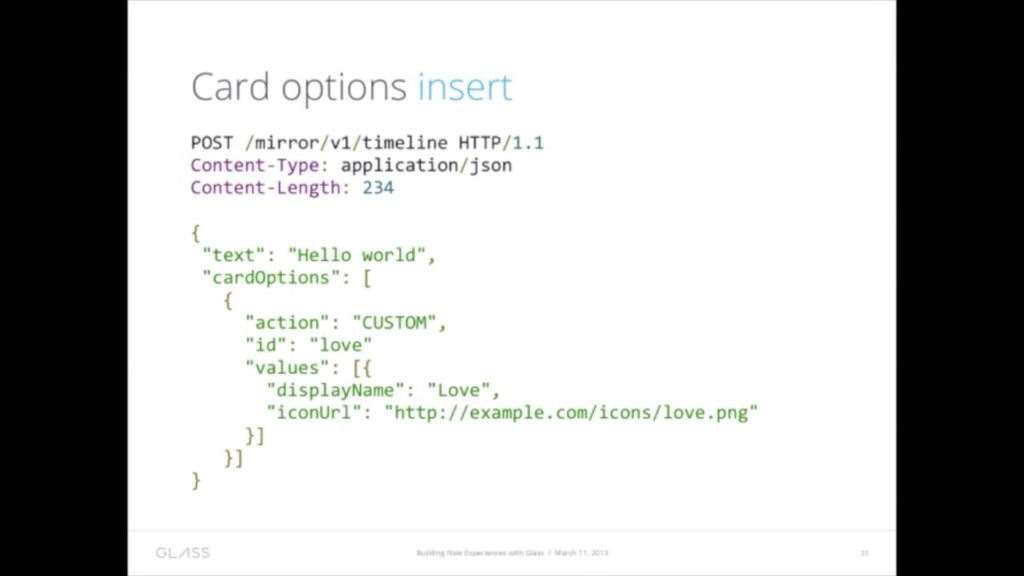
Here’s how to add a custom menu option called “love.”

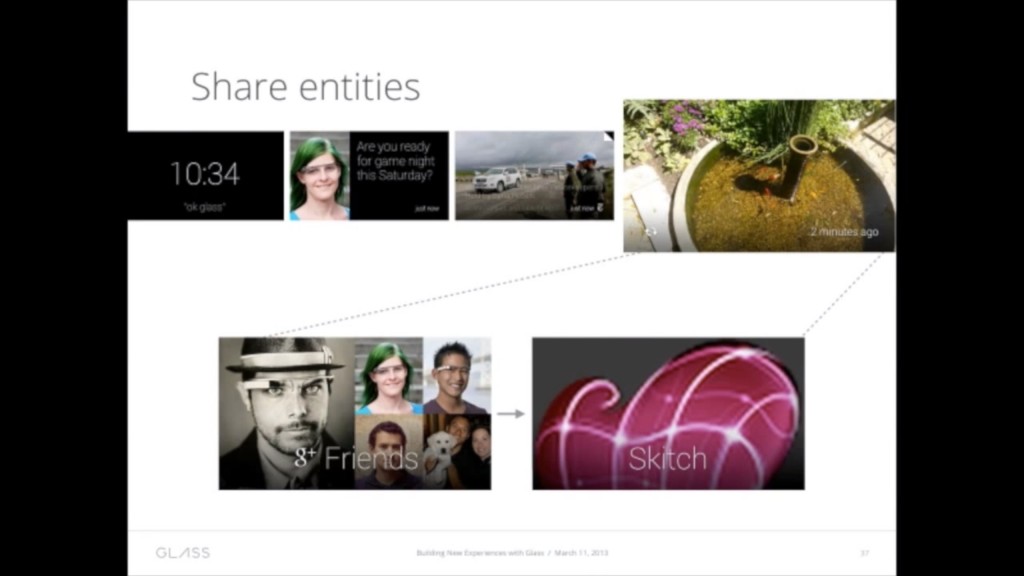
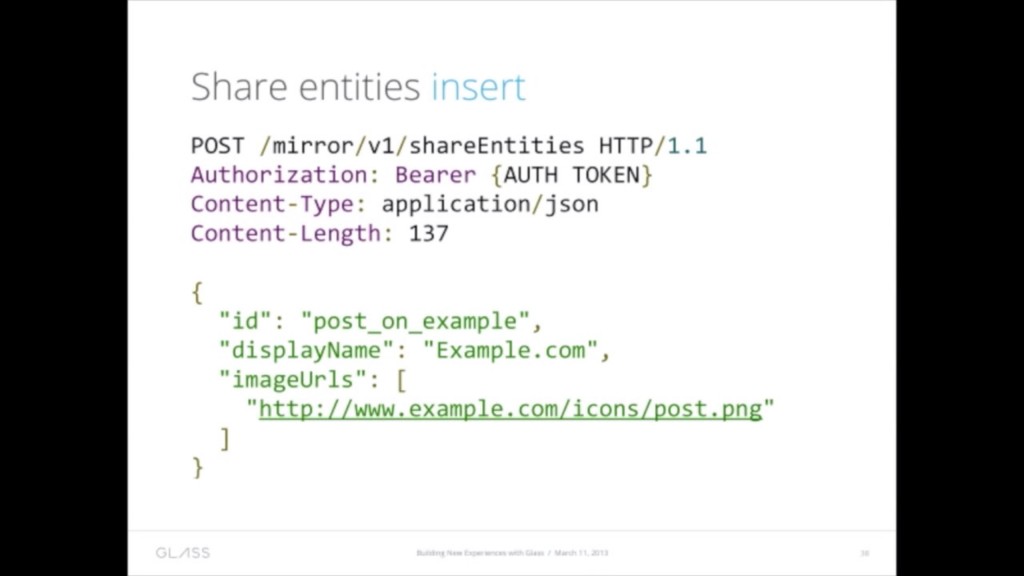
You can define Share Entities for your cards which give the user options for sharing content with friends on Google+ or through your app.

Here’s an example of creating a Share Entity for example.com.

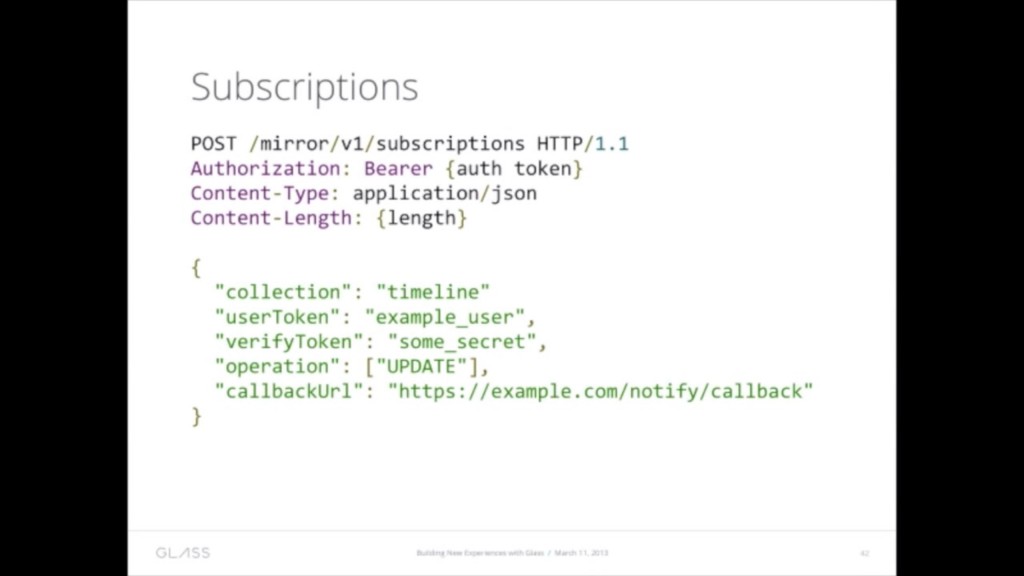
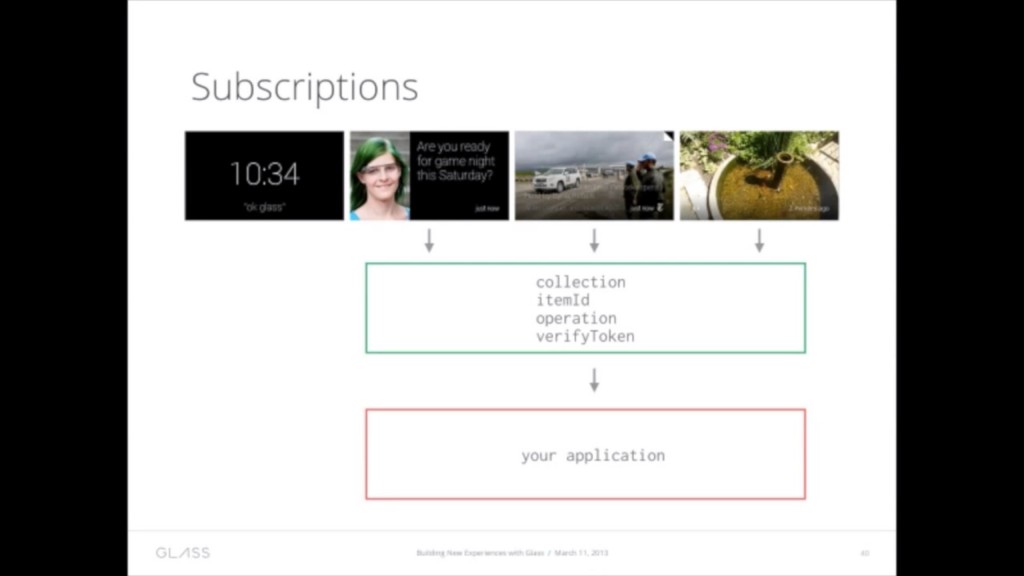
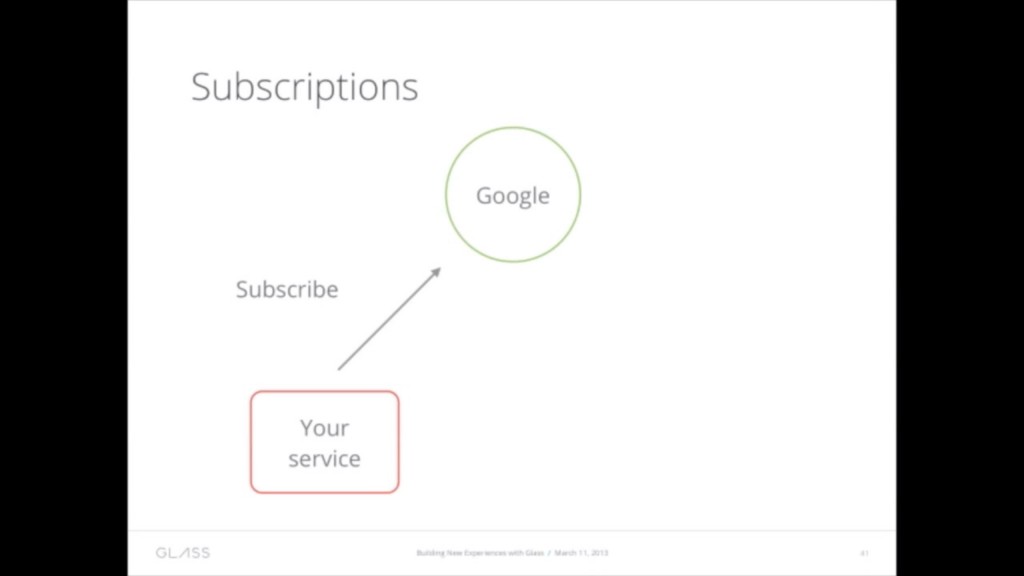
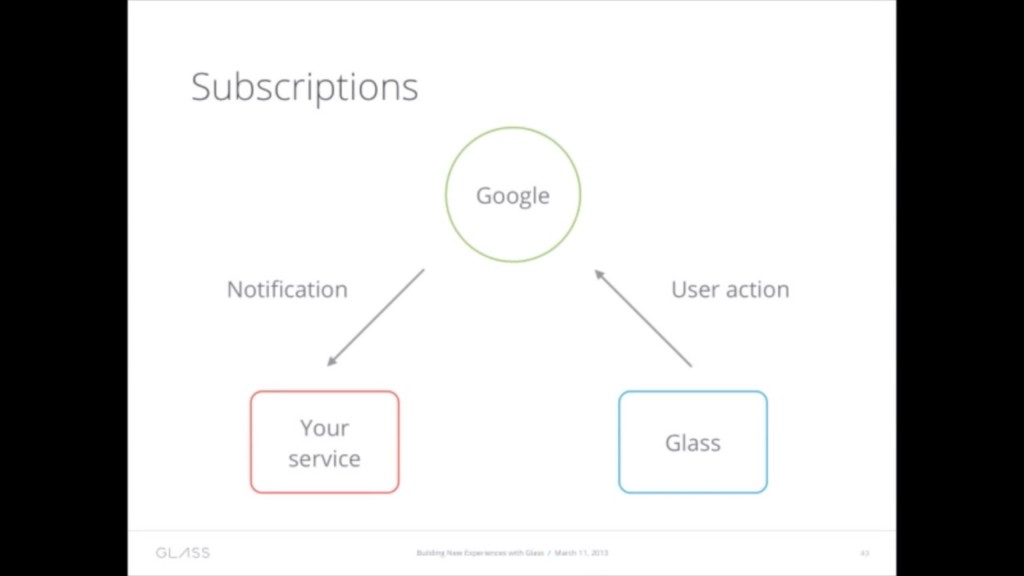
Your app can subscribe to a user’s timeline via Subscriptions.

Your app can subscribe to a user by sending credentials to Google.

Once subscribed, your app can be notified, for example, if a user selects a menu option on a card from your app, or if a share entity is called.

Here’s an example of a ping that Glass sends to example.com via a Subscription event tied to the user’s timeline.